違法咖啡廳。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
1.

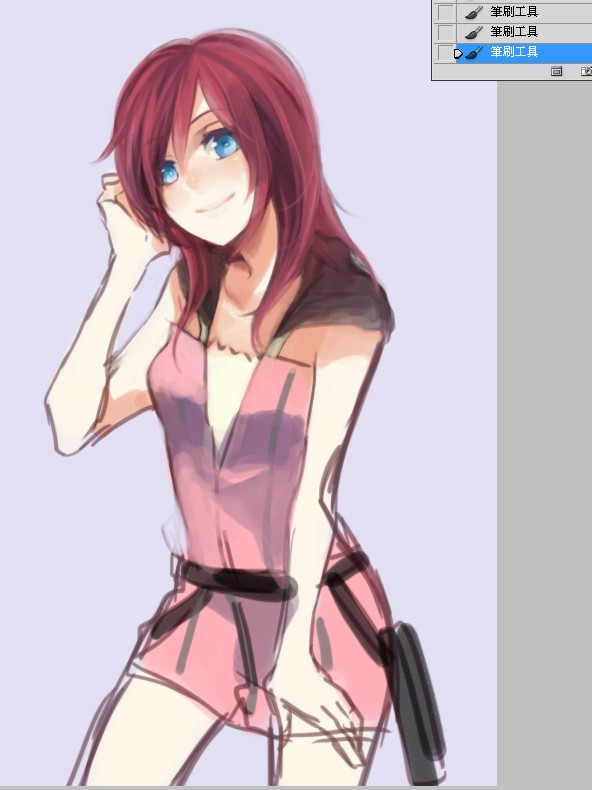
先弄出草稿
2.配色

不用太認真 弄個大概就好了
3.關於疊色的運用
要先改透明度跟流量
透明度:約40%~80%
流量:55%~80%
總之以不低於40,不高於80的數值為準

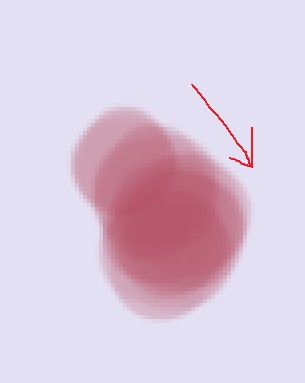
畫出來一筆會變成這個樣子,
此時要配色或疊色都相當方便,取邊緣色或直接疊色即可
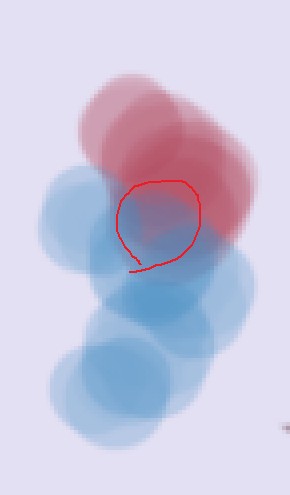
疊色示範例

中間變成紫色了,不需要再去調色盤調了
不懂調色的這種疊顏色的方式應該很好用!
4.數值調好了就直接上陣吧

透明度低的情況下可以簡單畫出飄忽忽的感覺。3。
重複疊色→取色→疊色→取色的步驟
請務必注意透明感的呈現程度

疊色運用例2
5.畫完頭髮了

有耐心一點刻就可以了,
透明感重心放在髮尾跟髮絲的地方。
6.大体完成

兩種不同色調的部份接觸時比較亮的顏色要染到比較暗or淡的部分
↑ex.頭髮跟帽子的地方
大致這樣,最後

完成,我有用高絲糢糊跟覆蓋加強圖的整體效果!
PS畫圖很好玩請各位務必試試看><!
以上,感謝您觀看至此!
先弄出草稿
2.配色
不用太認真 弄個大概就好了
3.關於疊色的運用
要先改透明度跟流量
透明度:約40%~80%
流量:55%~80%
總之以不低於40,不高於80的數值為準
畫出來一筆會變成這個樣子,
此時要配色或疊色都相當方便,取邊緣色或直接疊色即可
疊色示範例
中間變成紫色了,不需要再去調色盤調了
不懂調色的這種疊顏色的方式應該很好用!
4.數值調好了就直接上陣吧
透明度低的情況下可以簡單畫出飄忽忽的感覺。3。
重複疊色→取色→疊色→取色的步驟
請務必注意透明感的呈現程度
疊色運用例2
5.畫完頭髮了
有耐心一點刻就可以了,
透明感重心放在髮尾跟髮絲的地方。
6.大体完成
兩種不同色調的部份接觸時比較亮的顏色要染到比較暗or淡的部分
↑ex.頭髮跟帽子的地方
大致這樣,最後
完成,我有用高絲糢糊跟覆蓋加強圖的整體效果!
PS畫圖很好玩請各位務必試試看><!
以上,感謝您觀看至此!
PR

